React Hooks: Fishing for Components in the React Sea

React Hooks: Fishing for Components
In the vast sea of React, where components swim freely and side-effects lurk in the depths, a developer must become a skilled fisherman to catch their desired functionality. This guide will equip you with the React Hooks you need to catch components with precision and grace.
The Essential Fishing Gear
Before we set sail, let's ensure we have all the necessary gear:
- useState: The worm that tempts your components to the surface.
- useEffect: The lure that attracts side-effects and keeps them at bay.
- useContext: The net that gathers global states together, making it easier to share across your component sea.
Setting Sail: Your First Catch
With our gear ready, it's time to set sail into the React sea. Here's how to make your first catch:
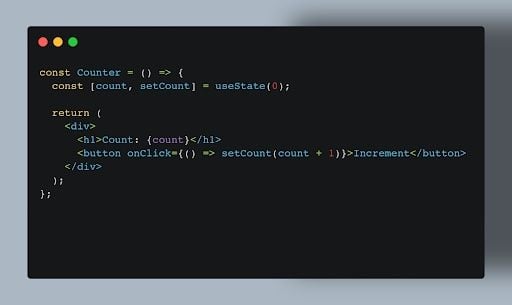
- Bait your hook with useState: Begin by choosing the right worm.
useStateallows you to add state to your functional components, making them more dynamic and responsive.
const [fish, setFish] = useState("🐟");- Attract with useEffect: Now, use
useEffectas your lure. This Hook lets you perform side effects in your components, such as fetching data or subscribing to services. It's like casting your line into the water and waiting for a bite.
useEffect(() => {
console.log(`You've caught ${fish}!`);
}, [fish]);- Gather with useContext: Finally, use
useContextas your net. This Hook lets you share state across many components without prop drilling. It's like gathering all your catches in one net for a bountiful harvest.
The Catch of the Day
Congratulations! You've made your first catch in the React sea. But remember, the sea is vast, and there are many more components and hooks to explore. Each project is a new fishing trip, with its challenges and rewards.
Remember to release any components back into the sea if you don't need them. Keeping your application's waters clean and sustainable is key to a healthy React ecosystem.
Happy fishing in the React sea!



